| 银杏科技有限公司旗下技术文档发布平台 | |||
| 技术支持电话 | 0379-69926675-801 | ||
| 技术支持邮件 | Gingko@vip.163.com | ||
| 版本 | 日期 | 作者 | 修改内容 |
|---|---|---|---|
| V1.0 | 2020-11-19 | yang | 初次建立 |
实验六:lv_label标签
标签是用于显示文本的基本对象类型,是用户在人机交互中获取机器信息的重要方式。标签只有一个主要部分,称为 LV_LABEL_PART_MAIN 。它使用所有典型的背景属性和文本属性。填充值可用于使文本的区域在相关方向上变小。
一、设置文本
在程序运行时,用户可以使用lv_label_set_text(label, “New text”)动态的设置标签文本。它将动态分配一个缓冲区,并将提供的字符串复制到该缓冲区中。因此,在该函数返回后,您无需将传递的文本保留。
设置标签文本时可以使用格式化输出,例如lv_label_set_text_fmt(label, “Value: %d”, 15)。标签能够显示静态字符缓冲区中有 \0 终止符的文本。要设置静态字符串,请使用函数lv_label_set_static_text(label, “Text”)。在这种情况下,文本不会存储在动态内存中,而是直接使用给定的缓冲区。这意味着数组不能是在函数退出时超出范围的局部变量。常量字符串可以安全地使用(但不能与LV_LABEL_LONG_DOT一起使用,否则它会就地修改缓冲区),因为它们存储在 ROM 存储器中,该存储器始终可以访问。
下面是一个标签格式化显示变量的小例子:
void lv_gui_run(void) { int t=0; /*定义变量t*/ lvgl2rtt_init("lcd"); /*初始化lvgl2rtt*/ lv_obj_t * label1 = lv_label_create(lv_scr_act(), NULL); /*创建一个标签在屏幕中*/ while(true){ lv_label_set_text_fmt(label1, "timer: %d s",t++); /*格式化显示*/ rt_thread_mdelay(1000); /*延时1ms*/ } }
二、换行
在程序换行符由标签对象自动处理。您可以用来 \n 换行。例如: “line1\nline2\n\nline4”
lvgl2rtt_init("lcd"); lv_obj_t * label1 = lv_label_create(lv_scr_act(), NULL); /*创建一个标签在屏幕中*/ lv_label_set_text(label1, "hello world\nthis is GINGKO\niCore4T_RT-Thread_LVGL");
三、长文本模式
在默认情况下,标签对象的宽度会自动扩展为文本大小。此外,文本可以根据几种长文本模式策略来操作:
- LV_LABEL_LONG_EXPAND 将对象大小扩展为文本大小(默认)
- LV_LABEL_LONG_BREAK 保持标签宽度,将太长的文本自动换行并扩大标签高度
- LV_LABEL_LONG_DOT 保持对象大小,超出的文本用“…”代替,注意:在使用lv_label_set_static_text时不支持此功能。
- LV_LABEL_LONG_SROLL 保持标签大小并来回滚动标签
- LV_LABEL_LONG_SROLL_CIRC 保持大小并循环滚动标签
- LV_LABEL_LONG_CROP 保持大小并裁剪超出的文本
用户可以使用lv_label_set_long_mode(label, LV_LABEL_LONG_…)来指定长文本模式,不过要注意的是,当创建标签并设置其文本时,标签的大小已扩展为文本大小,因为默认模式为 LV_LABEL_LONG_EXPAND ,所以,在更改为长文本模式之后,一定要设置标签新的尺寸lv_obj_set_width/height/size(),否则没有效果。 另一个重要的注意事项是在LV_LABEL_LONG_DOT 模式下使用lv_label_set_text 或时 lv_label_set_array_text时,将分配一个单独的缓冲区,复制文本缓冲区内容,以便添加/删除“…”,不过该过程用户察觉不到。但是lv_label_set_static_text 比较特殊,传递给它的缓冲区必须是可写的,这样才能够使用LV_LABEL_LONG_DOT。
lvgl2rtt_init("lcd"); lv_obj_t * label1 = lv_label_create(lv_scr_act(), NULL); /*创建一个标签在屏幕中*/ lv_obj_set_pos(label1, 10, 10); /*设置标签坐标*/ lv_label_set_long_mode(label1, LV_LABEL_LONG_EXPAND); /*设置标签长模式*/ lv_obj_set_width(label1,240); /*设置标签宽度*/ lv_label_set_text(label1, "hello world! this is GINGKO, iCore4T_RT-Thread_LVGL"); lv_obj_t * label2 = lv_label_create(lv_scr_act(), NULL); /*创建一个标签在屏幕中*/ lv_obj_set_pos(label2, 10, 50); /*设置标签坐标*/ lv_label_set_long_mode(label2, LV_LABEL_LONG_BREAK); /*设置标签长模式*/ lv_obj_set_width(label2, 240); /*设置标签宽度*/ lv_label_set_text(label2, "hello world! this is GINGKO, iCore4T_RT-Thread_LVGL"); lv_obj_t * label3 = lv_label_create(lv_scr_act(), NULL); /*创建一个标签在屏幕中*/ lv_obj_set_pos(label3, 10, 120); /*设置标签坐标*/ lv_label_set_long_mode(label3, LV_LABEL_LONG_DOT); /*设置标签长模式*/ lv_obj_set_width(label3,240); /*设置标签宽度*/ lv_label_set_text(label3, "hello world! this is GINGKO, iCore4T_RT-Thread_LVGL"); lv_obj_t * label4 = lv_label_create(lv_scr_act(), NULL); /*创建一个标签在屏幕中*/ lv_obj_set_pos(label4, 10, 160); /*设置标签坐标*/ lv_label_set_long_mode(label4, LV_LABEL_LONG_SROLL); /*设置标签长模式*/ lv_obj_set_width(label4,240); /*设置标签宽度*/ lv_label_set_text(label4, "hello world! this is GINGKO, iCore4T_RT-Thread_LVGL"); lv_obj_t * label5 = lv_label_create(lv_scr_act(), NULL); /*创建一个标签在屏幕中*/ lv_obj_set_pos(label5, 10, 200); /*设置标签坐标*/ lv_label_set_long_mode(label5, LV_LABEL_LONG_SROLL_CIRC); /*设置标签长模式*/ lv_obj_set_width(label5,240); /*设置标签宽度*/ lv_label_set_text(label5, "hello world! this is GINGKO, iCore4T_RT-Thread_LVGL"); lv_obj_t * label6 = lv_label_create(lv_scr_act(), NULL); /*创建一个标签在屏幕中*/ lv_obj_set_pos(label6, 10, 240); /*设置标签坐标*/ lv_label_set_long_mode(label6, LV_LABEL_LONG_CROP); /*设置标签长模式*/ lv_obj_set_width(label6,240); /*设置标签宽度*/ lv_label_set_text(label6, "hello world! this is GINGKO, iCore4T_RT-Thread_LVGL");
四、文字对齐
文本的行可以通过lv_label_set_align(label, LV_LABEL_ALIGN_LEFT/RIGHT/CENTER)左右对齐,标签默认左对齐。请注意,它将仅对齐标签内的多行,而不对齐标签对象本身。标签本身不支持垂直对齐;您应该将标签放在更大的容器中,然后将整个标签对象对齐lv_obj_align(obj, obj_ref, LV_ALIGN_…, x_ofs,y_ofs)。
lvgl2rtt_init("lcd"); lv_obj_t * label1 = lv_label_create(lv_scr_act(), NULL); /*创建一个标签在屏幕中*/ lv_obj_set_pos(label1, 10, 10); /*设置标签坐标*/ lv_label_set_align(label1, LV_LABEL_ALIGN_LEFT); /*标签内容左对齐*/ lv_label_set_text(label1, "hello world\nthis is GINGKO\niCore4T_RT-Thread_LVGL"); lv_obj_t * label2 = lv_label_create(lv_scr_act(), NULL); /*创建一个标签在屏幕中*/ lv_obj_set_pos(label2, 10, 100); /*设置标签坐标*/ lv_label_set_align(label2, LV_LABEL_ALIGN_RIGHT); /*标签内容右对齐*/ lv_label_set_text(label2, "hello world\nthis is GINGKO\niCore4T_RT-Thread_LVGL"); lv_obj_t * label3 = lv_label_create(lv_scr_act(), NULL); /*创建一个标签在屏幕中*/ lv_obj_set_pos(label3, 10, 190); /*设置标签坐标*/ lv_label_set_align(label3, LV_LABEL_ALIGN_CENTER); /*标签内容中心对齐*/ lv_label_set_text(label3, "hello world\nthis is GINGKO\niCore4T_RT-Thread_LVGL");
五、文字重新着色
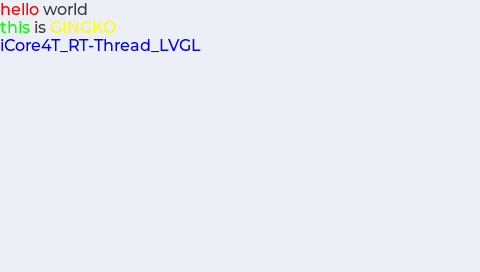
在文本中,您可以使用命令来重新着色整行或部分文本,默认为黑色字体。例如:“Write a #ff0000 red# word”将显示为“Write a red word”,#ff0000 为red、green、blue值。可以使用lv_label_set_recolor()为每个标签分别启用此功能。 请注意,重新着色只能在一行中进行。因此,不应在重新着色的文本中使用 \n ,也不应将标签设置为LV_LABEL_LONG_BREAK 模式,否则新行中的文本将不会重新着色。
lvgl2rtt_init("lcd"); lv_obj_t * label1 = lv_label_create(lv_scr_act(), NULL); /*创建一个标签在屏幕中*/ lv_label_set_recolor(label1, true); /*使能重新着色*/ lv_label_set_text(label1, "#ff0000 hello# world\n" /*设置hello为红色*/ "#00ff00 this# is #ffff00 GINGKO#\n" "#0000ff iCore4T_RT-Thread_LVGL#");
六、添加阴影
在LVGL中,创建文字阴影有个简单的方法,就是创建一个内容一样的阴影标签,与主标签对齐重合后往右下角偏移变作文字阴影。因为新创建的对象在旧对象之上,所以应该先创建阴影标签。
lvgl2rtt_init("lcd"); static lv_style_t label_shadow_style; /* 创建一个阴影样式 */ lv_style_init(&label_shadow_style); lv_style_set_text_opa(&label_shadow_style, LV_STATE_DEFAULT, LV_OPA_50); lv_style_set_text_color(&label_shadow_style, LV_STATE_DEFAULT, LV_COLOR_RED); /* 先创建一个阴影标签 */ lv_obj_t*shadow_label=lv_label_create(lv_scr_act(),NULL); /* 将样式添加到阴影标签 */ lv_obj_add_style(shadow_label, LV_LABEL_PART_MAIN,&label_shadow_style); /* 创建主标签,图层在阴影标签之上 */ lv_obj_t*main_label=lv_label_create(lv_scr_act(),NULL); lv_label_set_text(main_label,"A simple method to create\n" "shadows on text\n" "It even works with\n\n" "new lines and spaces."); /* 将主标签内容复制给阴影标签 */ lv_label_set_text(shadow_label, lv_label_get_text(main_label)); /*将主标签中心对齐*/ lv_obj_align(main_label,NULL, LV_ALIGN_CENTER,0,0); /* 将阴影标签与主标签重合后,右移1像素,下移1像素 */ lv_obj_align(shadow_label, main_label, LV_ALIGN_IN_TOP_LEFT,1,1);
七、超长文本
LVGL通过保存一些额外的数据(〜12 个字节)以加快绘图速度,可以有效地处理很长的字符(> 40k 个字符)。用户要启用此功能,请在 lv_conf.h 中将LV_LABEL_LONG_TXT_HINT设置为1。