icore4tlvgl_21
| 银杏科技有限公司旗下技术文档发布平台 | |||
| 技术支持电话 | 0379-69926675-801 | ||
| 技术支持邮件 | Gingko@vip.163.com | ||
| 版本 | 日期 | 作者 | 修改内容 |
|---|---|---|---|
| V1.0 | 2020-12-16 | yang | 初次建立 |
实验二十一:lv_cont容器
一、容器
容器本质上是具有布局和自动调整大小功能的基本对象。只有一种主要样式 LV_CONT_PART_MAIN ,可以使用所有典型的属性和填充来自动调整布局大小。
二、布局
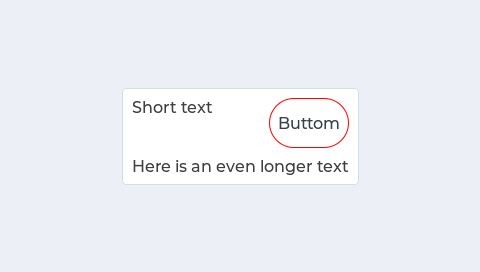
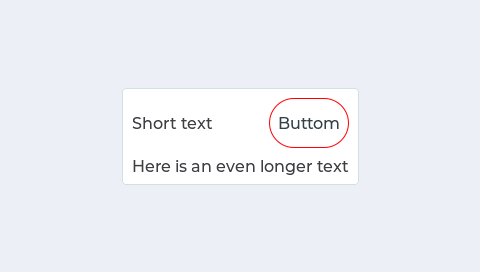
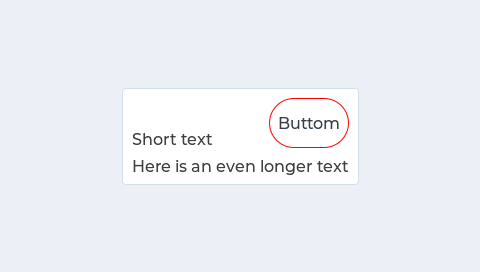
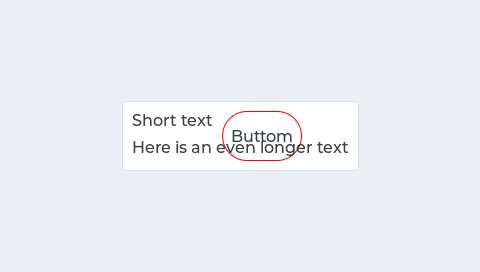
用户可以使用 lv_cont_set_layout(cont, LV_LAYOUT_… ) 在容器上应用布局来自动对其子对象进行排序,布局间距来自style.body.padding… 属性。可能的布局选项:
- LV_LAYOUT_OFF 不要对齐子对象。
- LV_LAYOUT_CENTER 在一列中将子对象中心对齐,并在它们之间保持 padding_inner 所设定的间距。
- LV_LAYOUT_COLUMN_LEFT 在左对齐的列中对齐子对象,保持子对象到左边的距离为 padding_left ,到顶部的距离为 padding_top ,子对象之间的距离为 padding_inner 。
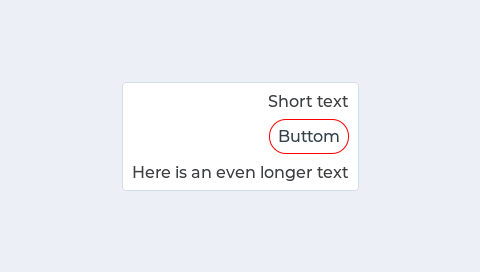
- LV_LAYOUT_COLUMN_MID 使子对象在中心列对齐,保持到顶部的距离为 padding_top ,子对象之间的距离为 padding_inner 。
- LV_LAYOUT_COLUMN_RIGHT 在右对齐的列中对齐子对象,保持子对象到右边的距离为 padding_right ,到顶部的距离为 padding_top ,子对象之间的距离为 padding_inner 。
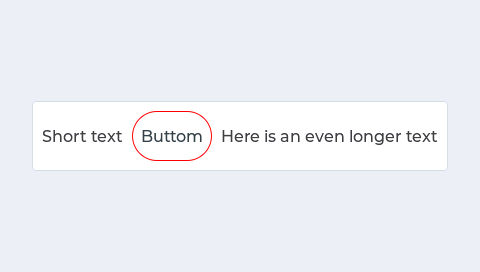
- LV_LAYOUT_ROW_TOP 子对象排为一行在容器顶部对齐,保持子对象到左边的距离为 padding_left ,到顶部的距离为 padding_top ,子对象之间的距离为 padding_inner 。
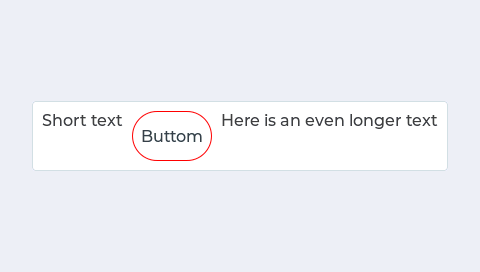
- LV_LAYOUT_ROW_MID 子对象排为一行在容器中间对齐,保持子对象到左边的距离为 padding_left ,子对象之间的距离为 padding_inner 。
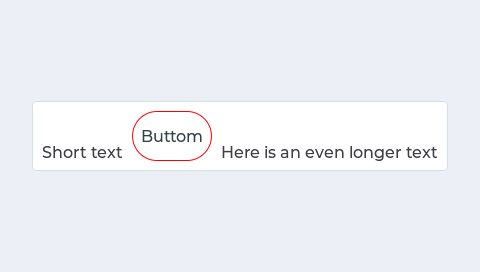
- LV_LAYOUT_ROW_BOTTOM 子对象排为一行在容器底部对齐,保持子对象到左边的距离为 padding_left ,到底部的距离为 padding_bottom ,子对象之间的距离为 padding_inner 。
- LV_LAYOUT_PRETTY_TOP 在这个模式下,容器的宽度取决于最宽的子对象,在确保间距 padding_inner 和两侧距离 padding_left/right 的前提下将其余的子对象尽可能多的排列在一行,一行中的空间平均分配给该行子对象。如果子对象的高度不同,则对齐他们的上边缘。
- LV_LAYOUT_PRETTY_MID 同理,将其余的子对象尽可能多的排列在一行,如果子对象的高度不同,则使他们水平居中对齐。
- LV_LAYOUT_PRETTY_BOTTOM 同理,将其余的子对象尽可能多的排列在一行。但是如果子对象的高度不同,则对齐他们的底线。
- LV_LAYOUT_GRID 类似于 LV_LAYOUT_PRETTY 但不能平均划分水平空间,只是保持到两边的距离 padding_left/right 和它们的间距 padding_inner 。
三、尺寸自适应
容器具有自动适应功能,可以根据其子对象和父对象自动更改容器的大小。存在以下选项:
- LV_FIT_NONE 不自动更改大小。
- LV_FIT_TIGHT 将容器收缩包裹在其所有子对象周围,同时确保容器与子对象的间距 padding_top/bottom/left/right 。
- LV_FIT_PARENT 将容器大小设置为父对象的大小并减去父对象的样式属性 padding_top/bottom/left/right 的距离。
- LV_FIT_MAX 当尺寸小于父对象时,使用 LV_FIT_PARENT ,当比父对象大时使用 LV_FIT_TIGHT ,它将确保该容器至少是其父容器的大小。
要为各个方向设置自动适应模式,请使用 lv_cont_set_fit(cont, LV_FIT_…) 。要在水平和垂直方向上使用不同的自动适应,请使用 lv_cont_set_fit2(cont, hor_fit_type, ver_fit_type) 。要在所有四个方向上使用不同的自动拟合,请使用 lv_cont_set_fit4(cont, left_fit_type, right_fit_type, top_fit_type, bottom_fit_type)。
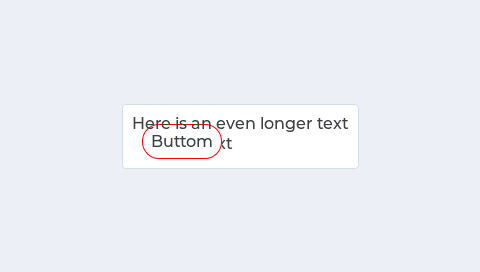
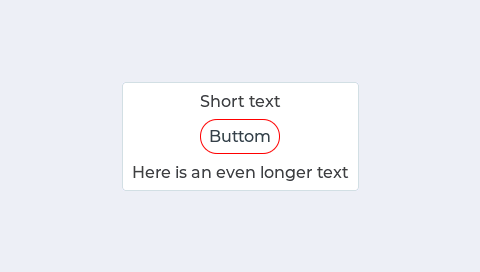
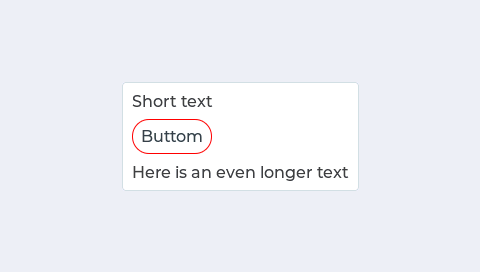
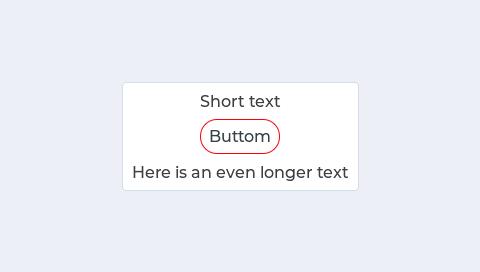
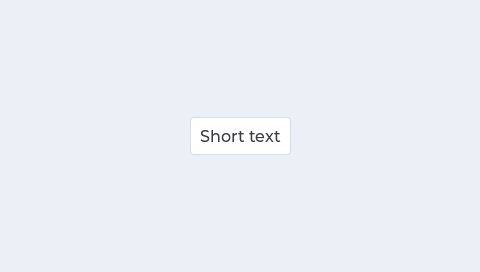
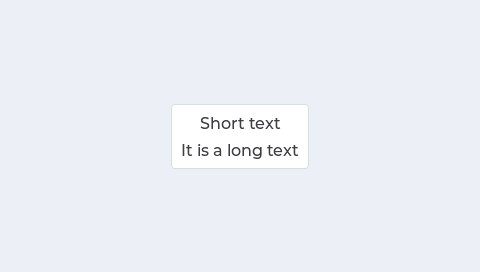
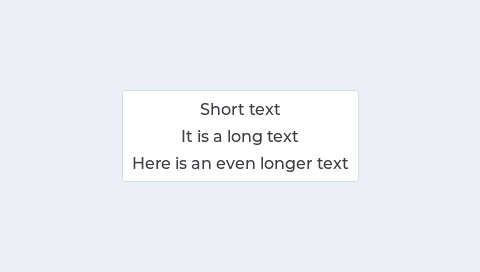
void lv_gui_run(void){ lvgl2rtt_init("lcd"); /* 初始化lvgl2rtt */ lv_obj_t * cont = lv_cont_create(lv_scr_act(), NULL);/* 创建容器 */ lv_obj_set_auto_realign(cont, true); /* 尺寸改变时,自动调整大小 */ lv_obj_align_origo(cont, NULL, LV_ALIGN_CENTER, 0, 0);/* 设置对齐方式*/ lv_cont_set_fit(cont, LV_FIT_TIGHT); /* 设置填充 */ lv_cont_set_layout(cont, LV_LAYOUT_COLUMN_MID); /* 设置布局,对其在中间列 */ lv_obj_t * label = lv_label_create(cont, NULL); /* 创建子标签 */ lv_label_set_text(label, "Short text"); /* 设置内容 */ uint32_t t; lv_refr_now(NULL); t = lv_tick_get(); /* 获取LVGL心跳,1ms增1 */ while(lv_tick_elaps(t) < 500); /* 延时500ms */ label = lv_label_create(cont, NULL); /* 创建新的子标签 */ lv_label_set_text(label, "It is a long text"); lv_refr_now(NULL); t = lv_tick_get(); while(lv_tick_elaps(t) < 500); /* 延时500ms */ label = lv_label_create(cont, NULL); /* 创建新的子标签 */ lv_label_set_text(label, "Here is an even longer text"); }
icore4tlvgl_21.txt · 最后更改: 2022/04/01 11:15 由 sean