| 银杏科技有限公司旗下技术文档发布平台 | |||
| 技术支持电话 | 0379-69926675-801 | ||
| 技术支持邮件 | Gingko@vip.163.com | ||
| 版本 | 日期 | 作者 | 修改内容 |
|---|---|---|---|
| V1.0 | 2020-12-22 | yang | 初次建立 |
实验二十四:lv_list列表
一、列表
列表是由一个背景页面和其上的按钮组成的。按钮包含一个可选的字符(图标)和一个文本标签。当列表内按钮总高度大于自身高度时,列表可以上下滚动。
列表与页面具有相同的部分
- LV_LIST_PART_BG
- LV_LIST_PART_SCRL
- LV_LIST_PART_SCRLBAR
- LV_LIST_PART_EDGE_FLASH
列表上的按钮被视为普通按钮,它们只有一个主要部分称为 LV_BTN_PART_MAIN 。
二、添加按钮
使用 lv_obj_t * list1 = lv_list_create(lv_scr_act(), NULL) 创建列表后,可以使用 lv_list_add_btn(list, &icon_img, “Text”) 或使用 lv_list_add_btn(list, SYMBOL_EDIT, “Edit text”) 添加新的列表元素(按钮)。如果不想添加图像,则使用NULL作为图像参数。该函数返回指向创建的按钮的指针,以允许进行进一步的配置,例如设置尺寸等。
根据对象的宽度,将按钮的宽度设置为最大。按钮的高度会根据内容自动调整。(内容高度 + padding_top + padding_bottom)。
列表默认使用 LV_LABEL_LONG_SROLL_CIRC 长模式创建标签,当标签内容宽度大于按钮宽度时,标签内容将自动循环滚动。
函数 lv_list_get_btn_label(list_btn) 和 lv_list_get_btn_img(list_btn) 可以用来获取列表按钮的标签和图像指针。若想获取标签文本可以直接使用 lv_list_get_btn_text(list_btn) 。
void lv_gui_run(void){ lvgl2rtt_init("lcd"); /* 初始化lvgl2rtt */ lv_obj_t * list1 = lv_list_create(lv_scr_act(), NULL); /* 创建列表 */ lv_obj_set_size(list1, 100, 200); /* 设置尺寸 */ lv_obj_align(list1, NULL, LV_ALIGN_CENTER, 0, 0); /* 设置位置 */ lv_obj_set_style_local_text_font(list1, LV_LABEL_PART_MAIN, LV_STATE_DEFAULT, &hei_16);/* 设置字体 */ lv_obj_t * list_btn; /* 向列表添加按钮 */ list_btn = lv_list_add_btn(list1, "\uF008", "电影"); /* 设置内容为图标加文字 */ list_btn = lv_list_add_btn(list1, "\uF001", "音乐"); list_btn = lv_list_add_btn(list1, "\uF003", "邮箱"); list_btn = lv_list_add_btn(list1, "\uF03E", "图片"); list_btn = lv_list_add_btn(list1, "\uF013", "设置"); list_btn = lv_list_add_btn(list1, "\uF015", "菜单"); }
三、删除按钮
要删除列表元素,只需使用函数 lv_obj_del(btn) 即可,参数为函数 lv_list_add_btn() 返回的按钮指针。使用 lv_list_clean(list) 可以清除列表(删除所有按钮)。
四、导航与焦点
用户可以使用 lv_list_up(list) 和 lv_list_down(list) 在列表中手动导航。使用函数 lv_list_focus(btn, LV_ANIM_ON/OFF) 可以直接将焦点放在按钮上。列表上滑、下滑和焦点移动的动画时间可以通过 lv_list_set_anim_time(list, anim_time) 来设置,参数 anim_time 为零代表不是动画。
五、布局
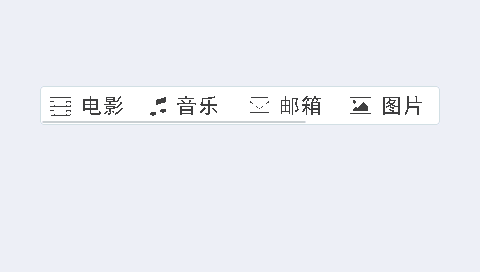
默认情况下,列表中按钮是垂直布局的。要想获取水平布局的列表,何以使用函数 lv_list_set_layout(list, LV_LAYOUT_ROW_MID) 。当列表到达最高或最低位置时,可以显示类似圆圈的效果。使用 lv_list_set_edge_flash(list, true) 可以启用此功能。
void lv_gui_run(void){ lvgl2rtt_init("lcd"); /* 初始化lvgl2rtt */ lv_obj_t * list1 = lv_list_create(lv_scr_act(), NULL); /* 创建列表 */ lv_obj_set_size(list1, 100, 200); /* 设置尺寸 */ lv_obj_align(list1, NULL, LV_ALIGN_CENTER, 0, 0); /* 设置位置 */ lv_obj_set_style_local_text_font(list1, LV_LABEL_PART_MAIN, LV_STATE_DEFAULT, &hei_16); void lv_gui_run(void){ lvgl2rtt_init("lcd"); /* 初始化lvgl2rtt */ lv_obj_t * list1 = lv_list_create(lv_scr_act(), NULL); /* 创建列表 */ lv_obj_set_size(list1, 100, 200); /* 设置尺寸 */ lv_obj_align(list1, NULL, LV_ALIGN_CENTER, 0, 0); /* 设置位置 */ lv_obj_set_style_local_text_font(list1, LV_LABEL_PART_MAIN, LV_STATE_DEFAULT, &hei_16);/* 设置字体 */ lv_list_set_layout(list1, LV_LAYOUT_ROW_MID); /* 设置布局 */ lv_obj_t * list_btn; /* 向列表添加按钮 */ lv_obj_set_size(list_btn, 100, 100); /* 设置尺寸 */ list_btn = lv_list_add_btn(list1, "\uF008", "电影"); /* 设置内容为图标加文字 */ list_btn = lv_list_add_btn(list1, "\uF001", "音乐"); list_btn = lv_list_add_btn(list1, "\uF003", "邮箱"); list_btn = lv_list_add_btn(list1, "\uF03E", "图片"); list_btn = lv_list_add_btn(list1, "\uF013", "设置"); list_btn = lv_list_add_btn(list1, "\uF015", "菜单"); }
六、滚动传递
如果列表是在其他可滚动元素(如 Page)上创建的,并且列表无法进一步滚动,则滚动可以传播到父级。这样,滚动将在父级上继续。使用函数 lv_list_set_scroll_propagation(list, true) 来使能滚动传递。
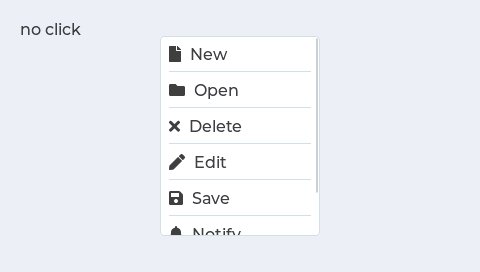
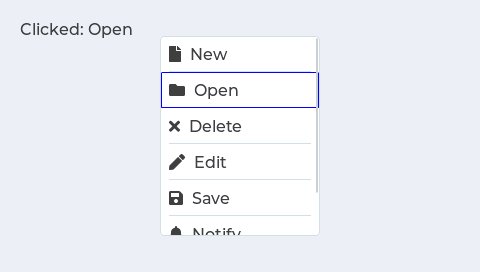
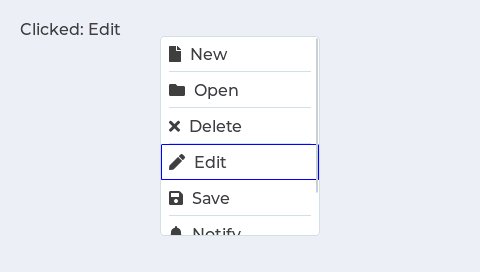
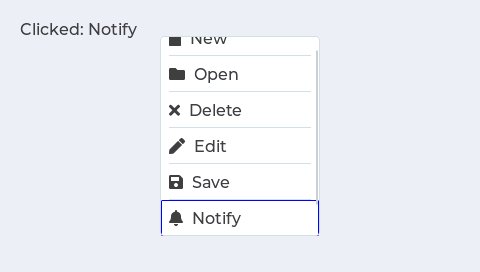
七、事件
列表支持通用事件。所选按钮处于 LV_BTN_STATE_PR/TG_PR 状态。手动选择按钮使用 lv_list_set_btn_selected(list, btn) 。当列表失去选中后再次被选中时,它将恢复最后选中的按钮。
lv_obj_t * label; static void event_handler(lv_obj_t * obj, lv_event_t event) /* 回调函数 */ { if(event == LV_EVENT_CLICKED) { /* 获取对象文本 */ lv_label_set_text_fmt(label, "Clicked: %s\n", lv_list_get_btn_text(obj)); } } void lv_gui_run(void){ lvgl2rtt_init("lcd"); /* 初始化lvgl2rtt */ label = lv_label_create(lv_scr_act(), NULL); lv_obj_set_pos(label, 20, 20); /* 设置显示坐标 */ lv_label_set_text(label, "no click"); lv_obj_t * list1 = lv_list_create(lv_scr_act(), NULL); /* 创建列表 */ lv_obj_set_size(list1, 160, 200); /* 设置尺寸 */ lv_obj_align(list1, NULL, LV_ALIGN_CENTER, 0, 0); /* 设置位置 */ lv_obj_t * list_btn; /* 向列表添加按钮 */ list_btn = lv_list_add_btn(list1, LV_SYMBOL_FILE, "New"); /* 设置内容为图标加文字 */ lv_obj_set_event_cb(list_btn, event_handler); /* 设置按钮回调函数 */ list_btn = lv_list_add_btn(list1, LV_SYMBOL_DIRECTORY, "Open"); lv_obj_set_event_cb(list_btn, event_handler); list_btn = lv_list_add_btn(list1, LV_SYMBOL_CLOSE, "Delete"); lv_obj_set_event_cb(list_btn, event_handler); list_btn = lv_list_add_btn(list1, LV_SYMBOL_EDIT, "Edit"); lv_obj_set_event_cb(list_btn, event_handler); list_btn = lv_list_add_btn(list1, LV_SYMBOL_SAVE, "Save"); lv_obj_set_event_cb(list_btn, event_handler); list_btn = lv_list_add_btn(list1, LV_SYMBOL_BELL, "Notify"); lv_obj_set_event_cb(list_btn, event_handler); list_btn = lv_list_add_btn(list1, LV_SYMBOL_BATTERY_FULL, "Battery"); lv_obj_set_event_cb(list_btn, event_handler); }