目录
| 银杏科技有限公司旗下技术文档发布平台 | |||
| 技术支持电话 | 0379-69926675-801 | ||
| 技术支持邮件 | Gingko@vip.163.com | ||
| 版本 | 日期 | 作者 | 修改内容 |
|---|---|---|---|
| V1.0 | 2020-12-31 | yang | 初次建立 |
实验二十九:lv_tabview选项卡
一、选项卡
在选项卡控件中,每个选项卡代表一个活动的区域,点击不同的选项卡,即可展现不同的页面内容,极大的节约了显示空间。选项卡对象包含几个部分。主体部分是 LV_TABVIEW_PART_BG ,它是一个矩形容器,用于容纳控件的其他部分。在背景上创建了两个重要的真实部分:
- LV_TABVIEW_PART_BG_SCRL 这是页面的可滚动部分,它使选项卡的内容彼此相邻。页面的背景始终是透明的,不能从外部访问。
- LV_TABVIEW_PART_TAB_BG 选项卡按钮,它是一个按钮矩阵,单击一个按钮选项卡将滚动 LV_TABVIEW_PART_BG_SCRL 部分到选择的相关选项卡内容。用户可以通过 LV_TABVIEW_PART_TAB_BTN 访问选项卡按钮。选项卡的按钮矩阵的高度是根据字体高度加上背景和按钮样式的填充来计算的。
以上列出的所有部分均支持典型的背景样式属性和填充。
其中 LV_TABVIEW_PART_TAB_BG 部分还有一个额外的指示标志,称为 LV_TABVIEW_PART_INDIC 。它是当前选定选项卡下方的一个长条形对象,当选项卡之间切换过渡时,指示标志也将跟着移动。它也可以使用典型的背景样式属性,其中 size 样式属性将设置其厚度。
添加新的选项卡后,控件将在 LV_TABVIEW_PART_BG_SCRL 上为其创建一个页面,并将新按钮添加到 LV_TABVIEW_PART_TAB_BG 上的按钮矩阵中。创建的页面可以当作普通的页面控件使用。
二、标签
2.1、添加标签
创建选项卡后,可以使用 lv_tabview_add_tab(tabview, “Tab name”) 添加新标签,它将返回指向页面对象的指针,用户可以在该选项卡页面内创建内容。
2.2、选择标签
改变当前选择的选项卡主要有三种方法,一是在按钮矩阵部分上单击要选择的标签,二是滑动选项卡的页面来切换不同的选项卡,三是通过命令 lv_tabview_set_tab_act(tabview, id, LV_ANIM_ON/OFF) 来控制选择。
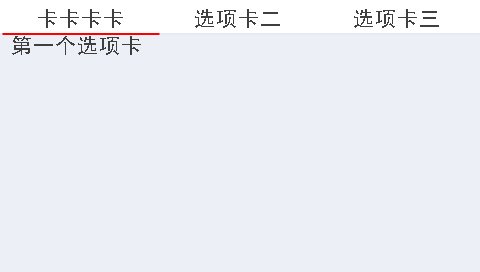
2.3、更改标签名称
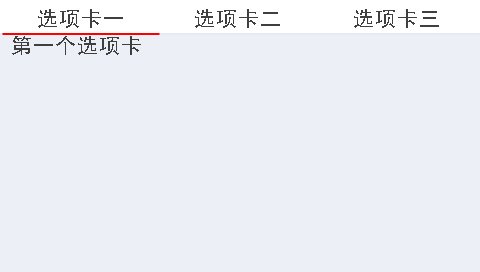
2.4、显示中文标签
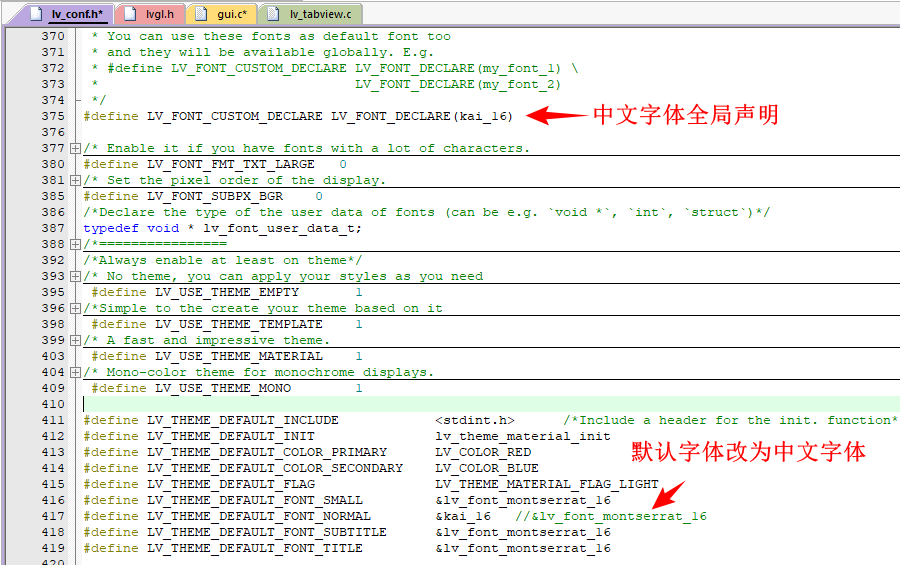
若要选项卡标签显示为中文,需要将转换的中文字库添加进工程,并在 lv_conf.h 头文件中声明全局字体,并将默认正常字体改为该中文字体即可。
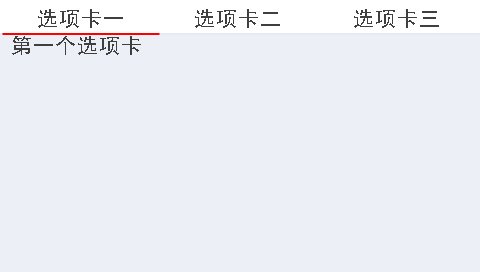
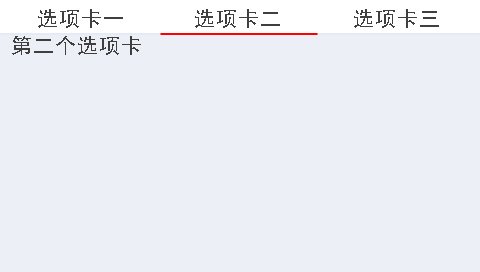
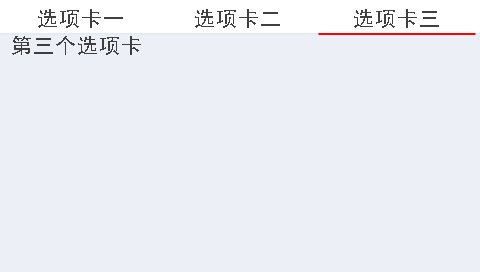
lv_obj_t *tab1 = lv_tabview_add_tab(tabview, " 选项卡一 "); lv_obj_t *tab2 = lv_tabview_add_tab(tabview, " 选项卡二 "); lv_obj_t *tab3 = lv_tabview_add_tab(tabview, " 选项卡三 ");
三、设置
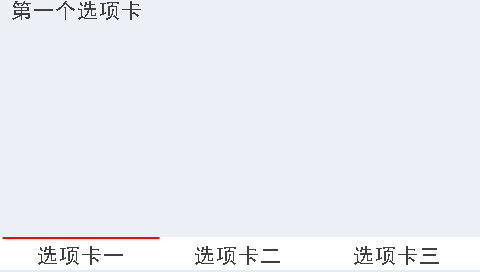
3.1、位置
默认情况下,选项卡的标签按钮位于整个控件顶部。用户可以用函数lv_tabview_set_btns_pos(tabview,LV_TABVIEW_TAB_POS_TOP/BOTTOM/LEFT/RIGHT/NONE) 来设置按钮的位置,若参数为 LV_TABVIEW_TAB_POS_NONE 则将隐藏标签按钮。 请注意,该位置要在添加标签之前设定好,在添加标签之后,用户无法将标签的位置从顶部或底部更改为左侧或右侧。
3.2、动画时间
在选项卡切换时会以动画形式来过渡到新选择的选项卡页面,过渡动画的时间可以用函数 lv_tabview_set_anim_time(tabview, anim_time_ms) 来调整。
3.3、滚动传递
由于选项卡的内容对象是一个页面,因此它可以接收来自其他类似页面对象的滚动传递。例如,如果在选项卡的页面上创建了一个文本区域,并且滚动了该文本区域到达区域边界,则文本区域的滚动可以传递到页面,带动页面滚动。使用 lv_page_set_scroll_propagation(obj, true) 或者 lv_textarea_set_scroll_propagation(obj, true) 都可以开启滚动传递功能。
默认情况下,选项卡的内容页面已启用滚动传递,因此,当它们水平滚动时,滚动会传播到LV_TABVIEW_PART_BG_SCRL ,页面将会滚动。若要禁用滚动传递请使用函数 lv_page_set_scroll_propagation(tab_page, false) 。
3.4、事件
选项卡除了通用事件之外,还支持以下特殊事件:
- LV_EVENT_VALUE_CHANGED 通过滑动选项卡页面或单击选项卡按钮选择新选项卡时发送。
以下键值由选项卡处理:
- LV_KEY_RIGHT / LEFT 选择一个标签
- LV_KEY_ENTER 更改为所选标签
void lv_gui_run(void){ lvgl2rtt_init("lcd"); /* 初始化lvgl2rtt */ lv_obj_t *tabview; tabview = lv_tabview_create(lv_scr_act(), NULL); /* 创建选项卡对象 */ lv_obj_set_style_local_text_font(tabview, LV_LABEL_PART_MAIN, LV_STATE_DEFAULT, &hei_16); /* 设置字体 */ lv_obj_t *tab1 = lv_tabview_add_tab(tabview, " 选项卡一 "); /* 添加三个选项卡页面,并传入选项卡标签 */ lv_obj_t *tab2 = lv_tabview_add_tab(tabview, " 选项卡二 "); lv_obj_t *tab3 = lv_tabview_add_tab(tabview, " 选项卡三 "); lv_obj_t * label = lv_label_create(tab1, NULL); /* 在选项卡页面内创建内容 */ lv_label_set_text(label, " 第一个选项卡 " ); label = lv_label_create(tab2, NULL); lv_label_set_text(label, " 第二个选项卡 "); label = lv_label_create(tab3, NULL); lv_label_set_text(label, " 第三个选项卡 "); }