| 银杏科技有限公司旗下技术文档发布平台 | |||
| 技术支持电话 | 0379-69926675-801 | ||
| 技术支持邮件 | Gingko@vip.163.com | ||
| 版本 | 日期 | 作者 | 修改内容 |
|---|---|---|---|
| V1.0 | 2020-11-18 | yang | 初次建立 |
实验五:lv_obj基础对象
一、基础对象
上一章中,我们介绍了对象属性由基本属性和具体属性构成。“基础对象”实现了屏幕上小部件共有的基本属性:坐标、父对象、子对象、样式、单击启用、拖动启用等。
在面向对象的思想中,它是继承 LVGL 中所有其他对象的基类。这尤其有助于减少代码重复。基础对象是LVGL的重点,因此对它的介绍会与事件、图层等内容有些交叉,本章主要介绍涉及到基础对象的操作。
因为基础对象相关操作API太多,本章主要对基础对象常用命令进行介绍,若要了解详细全面的介绍请阅读LVGL官方文档或lv_obj.h文件。
- 1.1坐标
在设置对象坐标时可以单独设置x坐标或者y坐标,也可以一起设置。该坐标为对象左上角顶点坐标,另坐标原点(0,0)为屏幕左上角。
lv_obj_set_x(obj, new_x) /*设置对象obj的x坐标*/ lv_obj_set_y(obj, new_y) /*设置对象obj的y坐标*/ lv_obj_set_pos(obj, new_x, new_y) /*设置对象obj的x,y坐标*/
- 1.2尺寸
可以单独设置对象的长或者宽,也可以同时修改对象的长宽。
lv_obj_set_width(obj, new_width) /*设置对象obj的宽*/ lv_obj_set_height(obj, new_height) /*设置对象obj的高*/ lv_obj_set_size(obj, new_width, new_height) /*设置对象obj的宽,高*/
样式可以向对象添加边距。设置宽度或高度方向上边距的方法是:
new_width = left_margin + object_width + right_margin
new_height = top_margin + object_height + bottom_margin
lv_obj_set_width_margin(obj, new_width) /*设置对象obj的水平边距*/ lv_obj_set_height_margin(obj, new_height) /*设置对象obj的垂直边距*/
要获取包括边距的宽度或高度,请使用 lv_obj_get_width/height_margin(obj)。 样式也可以向对象添加填充。填充的意思是“我不要我的孩子们离我的身体太近,所以要保留这个空间”。可以认为是“对象的有用大小”。
new_width = left_pad + object_width + right_pad
new_height = top_pad + object_width + bottom_pad
lv_obj_set_width_fit(obj, new_width) /*设置对象obj的水平填充*/ lv_obj_set_height_fit(obj, new_height) /*设置对象obj的垂直填充*/
要获取包括填充的宽度或高度,请使用lv_obj_get_width/height_fit(obj) 当其他窗口小部件使用布局或自动适应时,边距和填充变得很重要。
- 1.3对齐
使用lv_obj_align(obj, obj_ref, LV_ALIGN_…, x_ofs, y_ofs)可以将一个对象与另一个对象对齐。
- obj 是要对齐的对象。
- obj_ref 是参考对象,obj 将与之对齐。如果为obj_ref = NULL,则将使用obj的父项。
- 第三个参数LV_ALIGN_…是对齐方式的类型。
- 最后两个参数 x_ofs, y_ofs允许您在对齐对象后将其移动指定数量的像素。
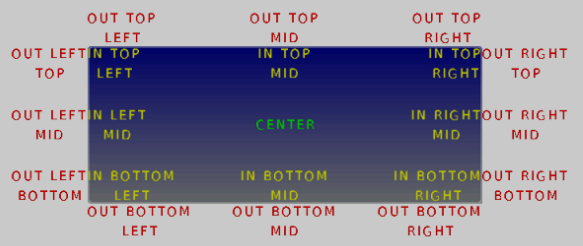
对齐方式类型如下图所示,对齐类型的构建方式类似于 LV_ALIGN_ + OUT_TOP_MID。

x_ofs, y_ofs是对齐后的偏移像素数,例如:
/*在图像下方对齐文本后,y坐标值加10,即往下再移动10像素点*/ lv_obj_align(text, image, LV_ALIGN_OUT_BOTTOM_MID, 0, 10) lv_obj_align(text, NULL, LV_ALIGN_CENTER, 0, 0) /*在其父级中间对齐文本*/
lv_obj_align_origo 类似于lv_obj_align,不过它使对象中心对齐。例如:
/*将按钮的中心对准图像的底部*/ lv_obj_align_origo(btn, image, LV_ALIGN_OUT_BOTTOM_MID, 0, 0)
如果 LV_USE_OBJ_REALIGN 在 lv_conf.h 中使能,则对齐参数会被保存在对象中。然后,只需调用lv_obj_realign(obj)即可重新对齐对象。等效于lv_obj_align使用相同的参数再次调用。
如果对象对齐使用的是lv_obj_align_origo,则在对象重新对齐时该函数将被再次调用。 函数lv_obj_align_x/y和lv_obj_align_origo_x/y能够使对象在一个轴线上对齐。如果对象使用了lv_obj_set_auto_realign(obj, true),则对象的大小被lv_obj_set_width/height/size()函数改变时,对象将自动重新对齐。当将尺寸动态变化应用于对象并且需要保持原始相对位置时,这非常有用。
请注意,屏幕的尺寸无法更改。尝试在屏幕上使用这些功能将导致不确定的行为。

- 1.4父类与子类
可以使用lv_obj_set_parent(obj, new_parent)设置对象的新父对象。要获取当前的父级,请使用lv_obj_get_parent(obj)。
要获取对象的子类,请使用lv_obj_get_child(obj, child_prev)(从最后到第一个)或lv_obj_get_child_back(obj, child_prev)(从第一个到最后)。要获得第一个孩子,将NULL作为第二个参数传递,并使用返回值遍历这些孩子。如果没有更多的孩子,该函数将返回NULL。例如:
lv_obj_t * child = lv_obj_get_child(parent, NULL); while(child) { child = lv_obj_get_child(parent, child); /*获取子类并进行操作*/ }
调用函数lv_obj_count_children(obj) 告能够获取该对象的子类数量。使用函数 lv_obj_count_children_recursive(obj) 也可以获取子类数量,不过使用的是递归方法。
- 1.5属性
基础对象有一些属性可以通过以下方式启用/禁用: lv_obj_set_…(obj, true/false)
- hidden隐藏对象。它不会被绘制,输入设备会将其视为不存在。它的子类也将被隐藏。
- click 允许您通过输入设备单击对象。如果禁用,则单击事件将传递到此事件后面的对象(例如,默认情况下不可点击标签)。
- top 如果启用,则单击此对象或其任何子级时,该对象将进入前台。
- drag 启用拖动(通过输入设备移动)。
- drag_dir 仅在特定方向上启用拖动。(LV_DRAG_DIR_HOR/VER/ALL )。
- drag_throw 通过拖动启用“throwing”,使对象具有动量。
- drag_parent 如果启用,则在拖动过程中将移动对象的父对象。看起来就像拖动父级。
- 使用递归检查,因此也可以传递给父级的父级。
- parent_event 将事件传播给父母。递归检查,因此也可以传播给祖父母。
- opa_scale_enable 启用不透明度缩放。
- 1.6保护
库中有一些自动发生的特定操作。为防止一种或多种此类行为,您可以保护对象免受它们干扰。使用函数 lv_obj_add/clear_protect(obj, LV_PROTECT_…) 设置/清除对象的保护。具体保护措施如下:
- LV_PROTECT_NONE 没有保护
- LV_PROTECT_POS 防止自动定位(例如,容器中的布局)
- LV_PROTECT_FOLLOW 在自动排列中防止被追随(进行“换行”)
- LV_PROTECT_PARENT 防止自动更改父项。
- LV_PROTECT_PRESS_LOST 当触点滑出对象时,防止丢失触点。(例如,按下某个按钮后,可以滑动触点到按钮外部进行释放)
- LV_PROTECT_CLICK_FOCUS 如果对象在组中并且启用了单击焦点,则防止其自动
- 聚焦。
- LV_PROTECT_CHILD_CHG 禁用子类更改信号。库内部使用。
- 1.7扩展点击区域
默认情况下,用户只能在该对象的对应区域上单击该对象,但是用户可以使用lv_obj_set_ext_click_area(obj, left, right, top, bottom)来扩展该区域。 参数left/right/top/bottom描述可点击区域在每个方向上超出默认设置的范围。 不过这个特性需要在 lv_conf.h 中使能 LV_USE_EXT_CLICK_AREA。可能的值为:
- LV_EXT_CLICK_AREA_FULL 将所有 4 个坐标存储为 lv_coord_t
- LV_EXT_CLICK_AREA_TINY 仅将水平和垂直坐标(使用eft/right和top/bottom中较大的值)存储为 uint8_t
- LV_EXT_CLICK_AREA_OFF 禁用此特性
二、相关特性
此部分与基础对象相关的LVGL特性都有专门章节进行介绍,因此本章只简要概述。
- 2.1屏幕
使用函数lv_obj_t * screen = lv_obj_create(NULL, NULL)可以创建新屏幕,调用lv_scr_load(screen)来加载新屏幕。而函数lv_scr_act()可以返回当前活动屏幕的指针。
若有多个屏幕,则可以使用lv_disp_set_default设置默认屏幕。函数lv_obj_get_screen(obj)可以获取对象所在的屏幕。
- 2.2图层
LVGL有两个自动生成的图层,顶层、系统层。它们独立于屏幕,并且将显示在每个屏幕上。顶层是在屏幕上的每个对象的上方,系统层在顶层之上。用户可以将任何弹出窗口自由添加到顶层。但是,系统层仅限于系统级的内容(例如,lv_indev_set_cursor()将鼠标光标将放在此处)。
函数 lv_layer_top() 返回一个顶层指针,lv_layer_sys() 给出一个到系统层的指针。
你可以使用lv_obj_move_foreground(obj)把一个对象移动到前景图层,使用lv_obj_move_background(obj)将它发送到后台。
- 2.3事件
要为对象设置事件回调,请使用 lv_obj_set_event_cb(obj, event_cb)。
要将事件手动发送给对象,请使用 lv_event_send(obj, LV_EVENT_…, data)。
- 2.4状态
当用户按下,释放,聚焦等对象时,状态通常由库自动更改。不过状态也可以手动更改。要完全覆盖当前状态,请使用lv_obj_set_state(obj, part, LV_STATE…)。要设置或清除给定状态(但保持其他状态不变)使用lv_obj_add/clear_state(obj, part, LV_STATE_…), 在两种情况下都可以使用 ORed 状态值。例如lv_obj_set_state(obj, part, LV_STATE_PRESSED | LV_PRESSED_CHECKED)。
- 2.5样式
使用lv_obj_add_style(obj, part, &new_style)向对象添加样式,基础对象使用所有类似矩形的样式属性。
要从对象中删除所有样式,请使用 lv_obj_reset_style_list(obj, part)。
如果修改对象已经使用的样式,则使用lv_obj_refresh_style(obj) 刷新每个对象使用的样式,或者使用lv_obj_report_style_mod(&style)用给定样式刷新受影响的对象。如果lv_obj_report_style_mod的参数为NULL ,则将通知所有对象。
- 2.6组
一旦使用lv_group_add_obj(group, obj)将一个对象添加到组中,则可以使用lv_obj_get_group(obj)来获取该对象的当前组。
函数lv_obj_is_focused(obj)可以知道该对象当前是否在其组上。如果该对象未添加到组中,则返回false。

