| 银杏科技有限公司旗下技术文档发布平台 | |||
| 技术支持电话 | 0379-69926675-801 | ||
| 技术支持邮件 | Gingko@vip.163.com | ||
| 版本 | 日期 | 作者 | 修改内容 |
|---|---|---|---|
| V1.0 | 2021-01-02 | yang | 初次建立 |
实验三十一:lv_spinbox微调框
一、微调框
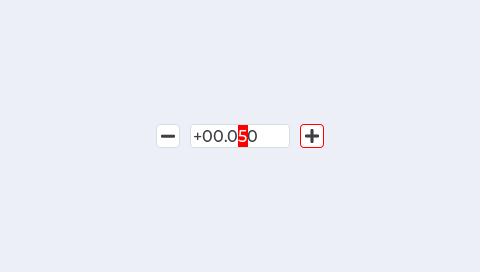
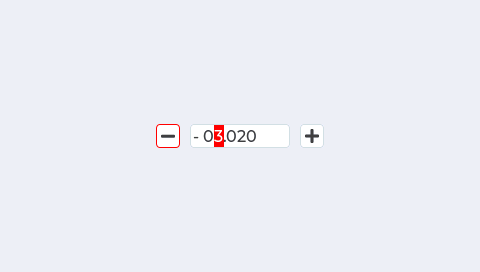
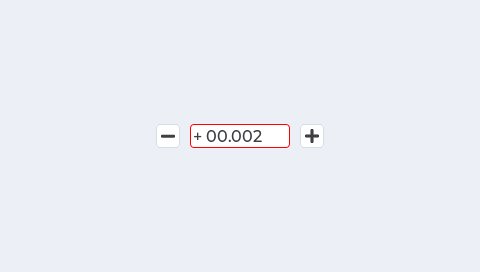
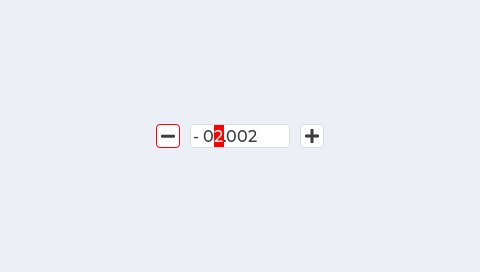
微调框控件包含一个数字文本,其值可通过按键或 API 函数增加或减少。微调框的主体部分被称为 LV_SPINBOX_PART_BG ,它具有典型背景样式属性的矩形背景,还使用 text 样式属性描述数字文本标签的样式。 文本上的光标 LV_SPINBOX_PART_CURSOR 是一个虚拟部分,用户通过点击数字的不同位数可以移动光标,光标闪烁的区域为当前修改区。关于光标的详细说明请参考文本域控件章节内容。
二、设定格式
函数 lv_spinbox_set_digit_format(spinbox, digit_count, separator_position) 可以设置微调框数字的格式。参数digit_count 设置位数,添加前导零以填充左侧的空间。 参数separator_position 设置小数点前的位数,若为0 表示没有小数点。
lv_spinbox_set_digit_format(spinbox, 5, 2); /* 设置数字格式 */
使用 lv_spinbox_set_padding_left(spinbox, cnt) 可以在符号与最左边数字之间添加cnt个字符间距,注意,间距设置过大控件会卡死。
lv_spinbox_set_padding_left(spinbox, 1); /* 设置符号与字符的间距 */
三、设定值和范围
lv_spinbox_set_range(spinbox, min, max) 用来设置微调框值的范围,注意这里的最大最小参数是忽略小数点但正负符号有效的。例如,设置微调框位数为五位,小数点前为两位,值的范围为(spinbox, -10000, 90000),则实际可显示的范围为[-10.000 , 90.000]。 除了通过按钮的回调函数来修改微调框的值,用户还可以使用命令lv_spinbox_set_value(spinbox, num) 手动设置微调框的值。 使用lv_spinbox_increment(spinbox) 和 lv_spinbox_decrement(spinbox) 可以增加/减少 微调框的值,而函数lv_spinbox_set_step(spinbox, step) 可以设置增量减量。
四、事件
微调框除了通用事件外,还发送以下特殊事件:
- LV_EVENT_VALUE_CHANGED 值更改时发送(该值作为int32_t类型的事件数据)。
- LV_EVENT_INSERT 由文本区域发送,但不应被使用。
以下键值由按钮处理:
- LV_KEY_LEFT / RIGHT 使用键盘向左/向右移动光标,使用编码器递减/递增所选数字。
- LY_KEY_ENTER 应用选定的选项(发送 LV_EVENT_VALUE_CHANGED 事件并关闭列表)
- LV_KEY_ENTER 使用编码器获得净位数,当改变的位数为最后一位后的位数时,会跳到第一位。
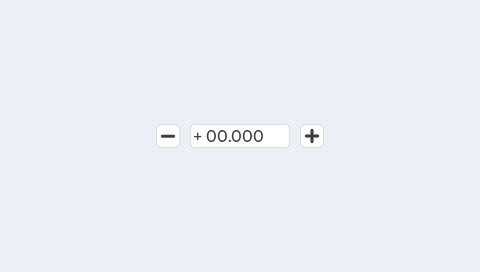
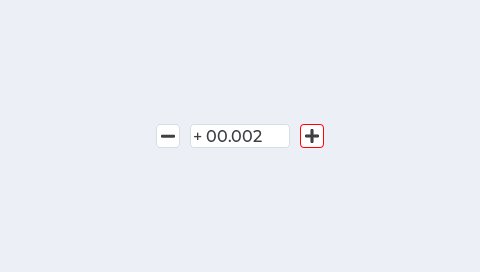
static lv_obj_t * spinbox; static void lv_spinbox_increment_event_cb(lv_obj_t * btn, lv_event_t e) { /* 加号按钮的回调函数 */ if(e == LV_EVENT_SHORT_CLICKED || e == LV_EVENT_LONG_PRESSED_REPEAT) { lv_spinbox_increment(spinbox); /* 增加值 */ } } static void lv_spinbox_decrement_event_cb(lv_obj_t * btn, lv_event_t e) { /* 减号按钮的回调函数 */ if(e == LV_EVENT_SHORT_CLICKED || e == LV_EVENT_LONG_PRESSED_REPEAT) { lv_spinbox_decrement(spinbox); /* 减少值 */ } } void lv_gui_run(void){ lvgl2rtt_init("lcd"); /* 初始化lvgl2rtt */ spinbox = lv_spinbox_create(lv_scr_act(), NULL); /* 创建微调框对象 */ lv_spinbox_set_range(spinbox, -10000, 90000); /* 设置值范围 */ lv_spinbox_set_digit_format(spinbox, 5, 2); /* 设置数字格式 */ lv_spinbox_step_prev(spinbox); lv_obj_set_width(spinbox, 100); /* 设置宽度 */ lv_obj_align(spinbox, NULL, LV_ALIGN_CENTER, 0, 0); /* 设置位置 */ lv_spinbox_set_padding_left(spinbox, 1); /* 设置符号与数字的间距 */ lv_coord_t h = lv_obj_get_height(spinbox); /* 获得微调框的高度 */ lv_obj_t * btn = lv_btn_create(lv_scr_act(), NULL); /* 创建按钮对象 */ lv_obj_set_size(btn, h, h); /* 设置按钮宽高 */ lv_obj_align(btn, spinbox, LV_ALIGN_OUT_RIGHT_MID, 10, 0);/* 设置位置 */ lv_theme_apply(btn, LV_THEME_SPINBOX_BTN); /* 应用微调框按钮主题 */ lv_obj_set_style_local_value_str(btn, LV_BTN_PART_MAIN, LV_STATE_DEFAULT, LV_SYMBOL_PLUS); /* 设置加号图标 */ lv_obj_set_event_cb(btn, lv_spinbox_increment_event_cb); /* 绑定回调函数 */ btn = lv_btn_create(lv_scr_act(), btn); lv_obj_align(btn, spinbox, LV_ALIGN_OUT_LEFT_MID, -10, 0); lv_obj_set_style_local_value_str(btn, LV_BTN_PART_MAIN, LV_STATE_DEFAULT, LV_SYMBOL_MINUS); /* 设置减号图标 */ lv_obj_set_event_cb(btn, lv_spinbox_decrement_event_cb); }